Namun, ada beberapa perbedaan dari jenis embed itu sendiri, ada yang hanya berupa gambar berlink (apabila kita mencoba kilk gambar tersebut akan muncul tab halaman baru) atau bahkan playlist horizental/vertikal yang bisa mengeluarkan bentuk suara (audio) apabila terdapat menu dengan playlist (tergantung jenis kode embed yang dicopas akan menjadi tampilan seperti kode yang sesuai).
Sesuai dengan pengertian yang sama diatas, saya mengambil satu jenis contoh seperti didalam penggunaan embed. Nah embed itu sendiri adalah fitur tambahan yang bisa ditambahkan kedalam fitur aplikasi lain (lebih dari satu aplikasi lain). Contohnya didalam blog, adanya fitur playlist Reverbnation yang bisa kita tambahkan di menu sidebar blog kita. Caranya seperti dibawah ini.
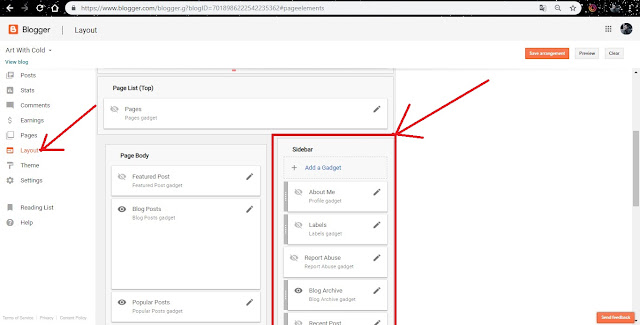
Gambar 1. Posisi Sidebar di dalam menu Blogger.
1. Buka situs browser Reverbnation. Bagi yang belum punya akunnya, silahkan mendaftar secara mandiri.
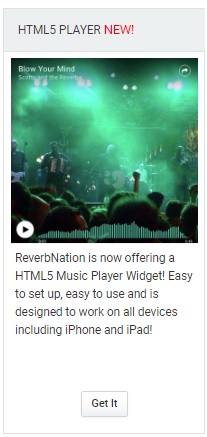
2. Apabila sudah terdaftar, silahkan pilih icon tulisan "Tool"=>"Widget", dan disitulah terdapat beberapa pilihan yang bisa dipilih sesuai yang diinginkan Coba pilih fitur "Html Player"=>"Get it"
Gambar 2. Tampilan utama Reverbnation
2. Apabila sudah terdaftar, silahkan pilih icon tulisan "Tool"=>"Widget", dan disitulah terdapat beberapa pilihan yang bisa dipilih sesuai yang diinginkan Coba pilih fitur "Html Player"=>"Get it"
=>>>CATATAN : Pilihan fitur bisa disesuaikan dengan keinginan yang anda mau, dengan jenis tampilan dan bentuk yang akan dipasang di aplikasi lain (blog). Tergantung dari bahan jenis media yang anda upload di dalam akun reverbnation anda.
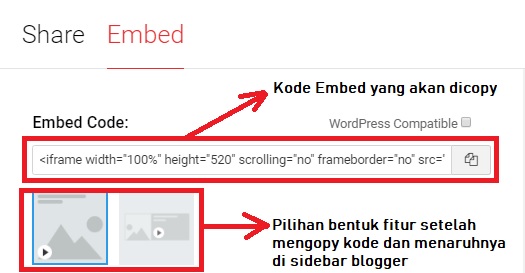
3. Setelah itu copas embed code didalam kolom yang tertera seperti gambar dibawah ini, lalu pilih bentuk tampilan yang diinginkan. kemudian klik icon gambar sebelah kanan kolom.
4. Selanjutnya buka menu blogger akun anda, kemudian buka "Tata letak/Layout"=>"Add Gadget" dibawah tulisan sidebar. Seperti pada gambar 1 diatas.
5. Apabila muncul tampilan kolom kecil, pilih "Html/Javascript", Isilah kolom title (bila perlu), dan Content dengan Embed copas yang sudah dicopy tadi. Seperti pada gambar dibawah ini.
6. Cek halaman blog artikel anda, apakah sudah muncul atau tidak, apabila belum, atur ulang di bagian menu "Tata letak/Layout" dan ubah posisi letak tambahan fitur gadget yang sudah dicopas embed tadi, sesuaikan dengan tampilan hasil blog artikel anda.






0 komentar:
Posting Komentar